こちらでは、VP・PP・IPといった「場の役割」、
VMDを実践する上で重要なストアプランに係る要件「売場の眺め」「高さと奥行」といった
MDPに関係する事項をトピックとして解説しています。
場の役割

店頭の商品展開・陳列はもれなく「売り場」と「見せ場」に別けることができます。
「売場型の見せ場」や「見せ場型の売場」というのもありますが、売場と見せ場に役割を別けて括り、サービス機能も含めたリレーションを考慮して配置することが重要です。あなたのご担当の売場も間違いなくそのような設計にななっていることでしょう。「場の役割」というのはこの「売場」「見せ場」の役割に応じた別け方のことです。
「場の役割」と言われてもピンとくる方は少ないかもしれませんが、「VP」と言われればわかる方が多いでしょ
う。場の役割は「なんとかP」というやつです。VP・PP・IPの3種類が一般的に知られています。
この典型3種については詳しく解説しますが、どんな役割を負ったプレゼンテーションの場が店舗内・売場内にあるのか明確にして、運営上誰がどういう範囲でその場づくりをするかが明確になっていることが望まれます。
「見せ場」=VP(ヴィジュアル・プレゼンテーション)
:店舗・売場の顔としてのディスプレイ
PP(ポイント・プレゼンテーション)
:特定の品揃えのグルーピングを代表するディスプレイ
「売り場」=IP(アイテム・プレゼンテーション)
:品揃え全体と単品単位の商品そのもの
本や資料に例えると解りやすいです。
- 「表紙」= VP
- 「目次」= PP
- 「本文」= IP
では、場の役割の三つ目、IPを解説します。
IP(アイテム・プレゼンテーション)

前項までで、VMD・MDPの中で見せ場となるVP・PPの重要性を解説してきました。実際、VPをやることがVMDの全てだと思っている方も多数おられます。店舗や売場のイメージと品揃え・提案の質を端的に"ビジュアルイメージ"として表すVPやPPは大変重要ですが、それらで誘引されたお客様が店内で買い回るうえで購買決定の表舞台となるIPが最も重要で、徹底的に拘って綿密に計画される必要があります。
IPの陳列精度がお客様の探しやすさ見つけやすさそのものに直結し、売上に直結します。加えて、お客様の共感を得られるような美観が伴えばなお買いたくなるものです。「あ~・・この棚、このまま全部持って帰りたい・・」と。
陳列とは、多くの中から探しやすく並べることです。
人間には元来、ものを見る際に「括りを見定めてカテゴライズする」という特性があります。認知心理学の世界ですが、これを巧みに応用するのがIPの並べ方です。お客様が自身の目で初めて売場を見て自動的にカテゴライズする際に、カテゴライズされやすい方が印象が良いに決まっているのです。カテゴライズしにくければ「あ、この売場探ししくい・・・」という印象があっという間に脳裏に焼き付いてもう来ていただけません。
たくさんあって探しにくい物を探しやすくするのが陳列の本質的な意味合いですから、IP陳列はその意味合いに従いお客様の「見つけやすさ・探しやすさ・買いやすさ」のために深堀りする必要とその価値があります。
深堀りの観点は、
- 商品量
- 並べ方の基となる分類の序列付け
- 陳列手法
です。
分類は「括り」、陳列は「配置」。IPも総じて「括りと配置」の話というわけです。
①商品量
陳列される商品の量については、それを美観につなげるか否かを含め販売形態や業態特性、商品特性、顧客特性によって異なりますが、一般論においてはストックを除く展開面に陳列される商品の量となります。一点出しか複数出しかは問わず、1台の什器に対する適正な展開数量(「定量」と言います)となることが望ましく、マーチャンダイジングの内容が定量として反映されているのがベストな状態です。定量は売場のグレード、テイスト、エイジ、顧客属性、販売形態等により同じアイテムでも異なりますし、定量が変わると置き方も変わります。
「適正」(定量)とは、一般的には「手に取りやすく戻しやすく見分けやすい」量です。超過密に圧縮陳列されたさまを持つ店舗も少なからずありますが、その場合機能的に「取りやすく戻しやすい」が担保されていて問題なかったり、括りと配置が(商慣習からも)心配無用に解りやすく見分けやすかったり、商品密度=テイストや世界観に覆われていることが手に取りやすいことより嬉しい価値だったりします。その商品ボリュームがその場のお客様にとって適正であれば、それは「定量」です。定量は店舗特性により異なってよいのです。一つの店舗・売場内で商品量のボリュームバランスが統一されていたり、意図をもって制御されていることが重要です。
本来定量設定があるのに、商品量が多くて手に取りにくく戻しにくい!という状態を「定量オーバー」と言います。
「圧縮陳列」という言葉がありますが、圧縮されて詰め込まれ積みあがった結果、お客様の店内回遊に物理的に支障をきたしたり安全性が損なわれたりすると大問題です。圧縮とかボリュームの陳列自体が悪いわけではありませんが、常に陳列が「お客様の迷惑になっていないか」「安全性に問題はないか」を考えることが必要です。
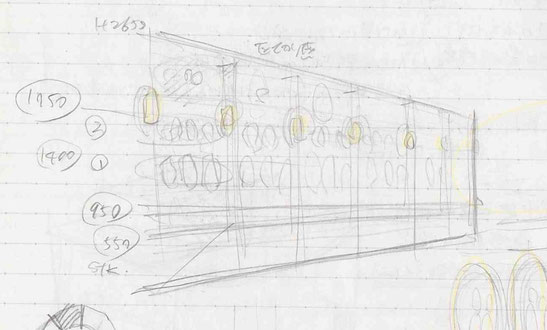
「見分けやすい」というのは、一般的に定量はギッチリ詰め込まれた状態でないことから、商品一点一点の「アイテムディテール」(デザイン・色柄・パーツ詳細等)が陳列の状態である程度判る、陳列状態でも伝わる状態です。特にHGにスリーブアウトでウェアを掛けている場合など、柄が半分見通せるくらいの展開量にすべきなのです。
見分けやすい量であれば、片手で手に取り、そのままHGに引っ掛かることなく戻せます。衣料品の場合、シーズンにより同じアイテムでも素材や糸の番手が変わることによって商品の厚みが変わり、定量もつど増減しますので注意が必要です。
定量を基にフェイシング(什器での陳列構成パターン)が整理整頓されていると、目視で欠品や商品の動きが容易に把握できるというメリットがあります。アイボールコントロールと言いますが、欠品の状態が明快だとお客様にも「ここにあったものは売れ筋だ」と判りますし、販売効率・発注効率の向上や店頭マーケティングの観点からも重要であると言えます。「欠品状態をそのままにして穴を開けておくのは悪だ」とよく言われますが、目視で気付けるのはいずれにしてもメリットです。
定量とセットにされる「定数」とう言葉があります。定数は「売場に対する適正な什器台数」のことで、ストアプラン上、売場内通路・サービス機能・VPを除いた部分に置ける什器台数のことです。売場内通路は人間工学(すれ違い幅と什器面に対する距離)に基づき、メイン通路でW1200、サブ通路でW900、カウンターやフィッティング前でW1500程度取るのがセオリーです。通常、オープン時はこの程度売場内通路がとられるのですが、売上向上を旗印にいつのまにか什器等が増設され「定数オーバー」になることがよくあります。什器を増設するために当初レイアウトを変え、什器配置と通路配置がぐちゃぐちゃになることもあります。そうなるとボトルネックの場所ができて、お客様が物理的に入りにくい「死に場」が生まれます。定量でコントロールしていても定数が増えてはコントロールの意味がないのです。それを意識するためにも、「定数定量」というワンセットの言葉で覚えていただくとよいでしょう。勝手増設の結果ゾンビのようになった売場の例は枚挙にいとまがありません。売上至上主義の店長の場合は要注意です。一度曲がると、トップダウンで「元のコンセプトに立ち戻る」くらいの方針化をしないと現場レベルでは戻せなくなります。

②分類(の序列付け)
小売りにおける商品の分類は大きく分けて商品分類と展開分類の2種類があります。
いずれも店頭での陳列・展開に直結します。ここではIPとして解説していますが、大型店舗の館やフロア毎のカテゴリの括りかたも始まりは分類から。分類はすべてのおおもとです。
分類することで「価値」を作っていくのです。
①商品分類
商品管理のための分類で、単品管理の元となる分類。商品の物理的な特徴を基準にするもので、テイストなどの人の主観により変わる要素は入りません。誰が分類しても共通であり、いちど作った分類基準は長期的に変わらないのが特徴です。どの小売業でも商品管理上は商品分類で括っていますが、店頭での分類は商品分類そのままではありません。スーパーマーケットや一部アイテムショップ、DIYショップ等、ほぼ商品分類のまま展開する場合もありますが、それは商品分類で括られ事務的に整理分類されている方が用途別アイテム別で買い物をする場合に目的のものを探しやすく見つけやすく、また同一アイテムの中で比較検討をしやすいからです。
②展開分類
店頭での商売のための分類で、仕入れた商品をお客様が店頭で見つけやすくするための分類です。見る人の主観により変わる要素(用途・テイスト・グレード等)が分類軸に入ってくるのが①商品分類との大きな違いです。特に売場内の什器配置の括り~什器内商品陳列の段階では、お客様の購買志向と選ぶときの「関心度」を考えて組み立てること(関心度別分類)が肝要ですので、単なる売り手都合の陳列では本末転倒になる可能性があるという点に注意が必要です。買い手都合=買い方選び方別分類と言えます。関心度別分類に従って陳列され、商品がお客様の関心度の中で比較検討できるようになっていれば、商品量が多くても見つけやすさはある程度担保できます。
展開分類の構成でお客様に響く編集が実現されるため、品揃えを展開として「価値上げ」するためには展開分類の深堀りと新たな創出が重要です。お客様の共感を呼びおこし展開の価値を上げる分類の括りが見つかり、その括りのフィルターの中で商品がセレクトされれば、アイテムではその括りの中での比較購買がより促進され、アイテムミックスでは販売のセット率も上がってきます。ここ数年、ライフスタイル提案型店舗とその展開の進化等により、関心度になりうる展開上の切り口やイメージがどんどん増えるとともに、それに応じて展開陳列手法や機能設計・デザインが実に多様化しています。それだけに、お客様の関心度を深々と想像して、その進化にマッチするだけの価値向上を展開分類という方法を用いて商品展開で実現することが重要です。
展開分類は何のために?
見やすく買いやすくすることであり、分類することにより価値を生み出すこと。
価値が見えるようになればお客様は誘い込まれ、刺激され、動機付けられ、お買い上げにつながります。
私たちがVMDのシゴトで売上や利益にヒットさせるのは、そのような展開に対する取組み方からです。
③陳列手法

ストアプランにおいて展開分類という「括り」を「配置」するにあたっては、分類の括り同士の相関関係を見出して関連の強い括りを可能な限り隣接させる、ということが重要です。これをリレーションといいますが、展開分類はリレーションが伴って括り方が活きてきます。什器配置レベルでも、什器内のフェイシングレベルでも、展開分類の配置は分散させたり一部を離したり、アメーバのように噛み合わせないようにしましょう。
什器内や展開機能に対する商品の陳列については、展開商品ごとの
- 商品特性
- 展開特性
- 販売特性
に対し、
- 陳列方法(置く・吊る・掛ける)
- 什器形態(棚・テーブル・ケース・HG)
- 展開機能(棚・箱・フック・HG・複合)
- 陳列構成(上記機能の組み合わせと商品配置)
を設定・設計していきます。什器形態は展開単位によって寸法が変わってきます。
商品特性等をハンドバッグを例に解説しますと、
- 商品(アイテム)特性:(サイズは小~中、置ける、持ち手がついている、等)
- 展開特性:(棚に置く、シリーズ構成により山を形成、SLGとセットになる、棚に奥行が必要、等)
- 販売特性:(セルフでも購買可能だが販売員の接客が基本、比較購買用の接客席隣接が必要、等)
のようになります。
本来はアイテムごとに色々ある上記の特性の壁を飛び越え、最大公約数的に平均化するのが一般的な小売店の展開機能(ガチャスリットに可変可動の棚・HGといった設計)です。反対に、このあたりの機能設計を愚直に商品特性とブランドイメージから拘りぬいて独創的な展開機能設計を設えるのもまたまた一つの道です。
商品カテゴリやアイテム毎にそれぞれ陳列構成を考案することができますが、これをフェイシングと言います。
フェイシングは商品陳列の設計図、フェイシングと定量設定を前提に、商品陳列を関心度別分類で整理整頓し、最終的に美観陳列のテクニックを用いて微調整していくのです。並べた結果、展開分類の特徴とともに商品の特性がキチンと見えるようになっていれば大成功です!
棚や什器のサイズ、機能設計のみならず、展開支援ツールやPOP、販売関連備品などは全てこの商品特性に基づいて科学的に設計・計画される必要がありますが、この科学的なアプローチに、陳列テクニックで表層的なスパイスの一加え二加えを行うことでテイストやスタイルが醸成される・・のが理想的です。
展開機能の寸法的な割り付けまで含むフェイシング設計とパターンはアイテム別・展開分類別に様々な種類が存在しますが、まずは商品サイズと人間工学的な展開機能寸からシンプルにアプローチするのが基本です。
「HGに衣料品を掛ける」としたらフェイシングもなにもないよ!という話もありますが、実はHG1本に対して「コートだけを展開(アイテム展開)」「トップスとボトムスを展開(コーディネイト展開)」「HGに編集テーマを持たせて雑貨まで含めアイテムミックスで展開(マルチコーディネイト展開)」で定量やフェイシング設計は変わってきます。このようなリアルな展開を確認したり想像しながら陳列手法と設計を進めていきます。
陳列は「サイズ別」の観点が重要。小さいもの→大きいもの を 左→右 上→下 前→後 に並べます。
フェイシングの中で「関心度別分類」「サイズ」「色」といった複合的な要素を美観を軸に整理分類するのですから大変です。大サイズのものは最下段に置くことが多いですから、ストックも兼ねることも含め最下段は奥行を深く、棚ピッチを高めに取るのがポイントとなります。色の並べ方はまた別項で・・・
美観配置とか言う以前に、売れてあいた「穴」には速やかにストックから商品が補充されるのが望ましいですが、食品やリビングアイテム、文具等は陳列の後方に厚いストックを並べておき、売れたら前に押し出す「前進立体陳列」ということをします。展開面では前できれいに揃っているのが見やすいですからね!
コンビニやスーパー、ドラッグストア等で見られますが、これもすべて商品特性(小さい/詰めて置ける)・展開特性(同一アイテムの集積をする/ストックを兼ねる)・販売特性(お客様がセルフで持っていく)・陳列方法(置き/吊りで並べる)・什器形態(機能可変のオープン棚)・展開機能(棚板/フック)・・・から、極めて合理的かつ効果的に生まれた陳列手法ということになります。
科学的アプローチで・・みたいな観点よりも、商品特性等を大胆に無視して思うがままに機能設計していく(どちらかというと空間デザインを優先させる)デザイナー発想の売場作りも旬です。しかし、商品特性等が具体的に頭に入りトータルイメージを明確に持ったディレクターが監修しないと後で取り返しのつかない(環境設計と商品展開が齟齬をきたす)空間になりがちですし、現場がその意図を理解して展開を維持継続していかないと正体不明な店頭になっていくばかりですから気をつけねばなりません。
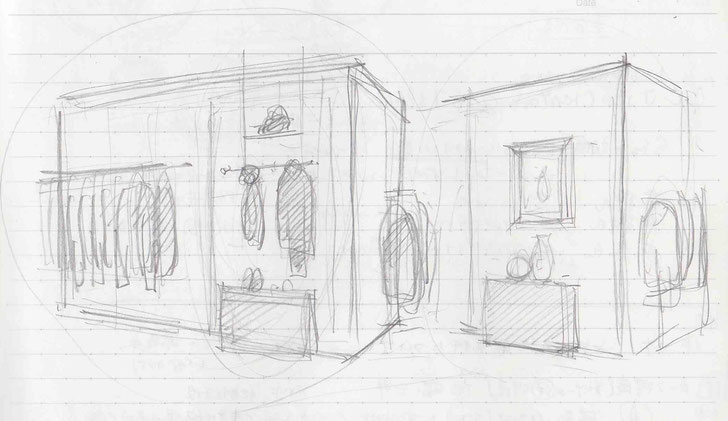
もう一点、商品量や展開分類の意識と併せ重要なのは、店舗や売場の中でどの場所が一番目について主役たる壁面か、どこが提案の場所たる顔什器であるかを明確にして、シーズン頭の紹介期には顔にテーマ性を持って商品を編集集積したり、最盛期には壁面で量感を持ってアイテムをアピールしたり、セール真っ盛りの整理期でもこの場所は目に留まるからプロパー品や新商品を展開しよう、といった使い方をすることです。このような展開計画をシーズン計画の中で行い、VMDを活用しながら適切にメリハリをもって切り替えていくことが望まれます。
とても堅苦しいことを書いていますが、展開の様子を展開分類の括りと配置として分析することができると自店の展開計画で仮説立てと検証がしやすくなるばかりか、他店を見学したときにもその店の展開の意図が"ビジュアルイメージ"として読めるようになりますから、とても便利です。皆さんもぜひ自分の売場の品揃え・展開を展開分類やフェイシングで書き表してみてください。
展開分類とその用い方、活かし方、フェイシングなどに関心が湧いたらぜひご連絡を!

当サイトの内容、テキスト、画像等の無断転載・無断使用、まとめサイト等への引用を固く禁じます
